Introduction
The emergence of Bitcoin not only gave rise to the prosperity of digital currency, but also laid the foundation for the development of decentralized networks. The rapid development of the blockchain field continues to attract the attention of technical personnel, and at the same time there is a stronger demand for the supply of technical personnel. When traditional front-end developers explore this field, they can not only leverage their existing technical advantages, but also expand their career horizons. This article aims to provide practical guidance for such technological transformation, with a special focus on key skills and transformation strategies in DApp development.
A new era of decentralized networks
The core features of the blockchain era are decentralization, transparency, non-tamperability and the application of smart contracts:
Decentralization: Blockchain uses distributed ledger technology to store data on multiple nodes in the network instead of concentrating it on a single server or database. This means there is no single point of control, improving the systems attack resistance and data security.
Transparency and immutability: All transactions on the blockchain are open and transparent, and once recorded, they cannot be modified or deleted. This provides assurance of transaction traceability and reliability.
Smart contracts: Programs that automatically execute the terms of a contract. They run on the blockchain and automatically process transactions without the need for an intermediary, greatly enhancing the functionality and flexibility of the blockchain.
Solidity
// SPDX-License-Identifier: MIT
pragma solidity ^ 0.8.0;
contract SimpleStorage {
uint storedData; // Define an unsigned integer to store data
// A function to store numbers on the blockchain
function set(uint x) public {
storedData = x;
}
// A function to retrieve a stored number from the blockchain
function get() public view returns (uint) {
return storedData;
}
}
Ethereum is another major blockchain innovation after Bitcoin. Unlike Bitcoin, Ethereum is not only a digital currency, but also a platform that supports the development of smart contracts and decentralized applications (DApps). DApp removes traditional centralized servers, and user interactions occur directly on the blockchain. This model brings new perspectives to data security, user privacy, and decentralization, as well as new challenges and opportunities for front-end developers.
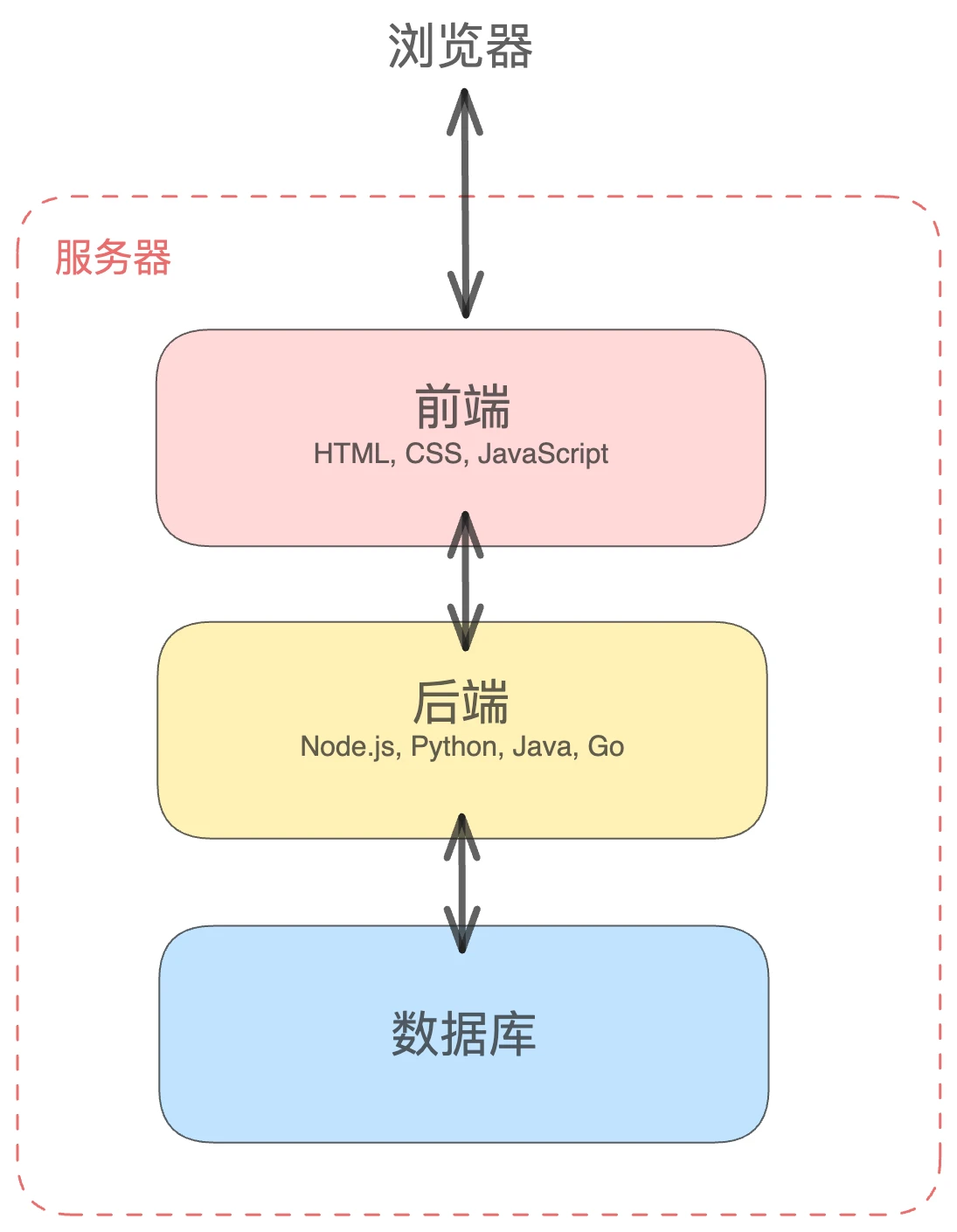
The architecture of decentralized applications

The traditional Internet application architecture must be familiar to readers. Assume that this is an online shopping website. The user first accesses the interface provided by the front end through the browser to perform shopping related operations. If the user searches for a certain product keyword, the back end will be responsible for processing the corresponding logic, that is, responding to the request from the front end. , and return the necessary data to the front end after retrieving the database. The database provides stable storage for the application, including all product information and user-related information (such as shopping cart contents).

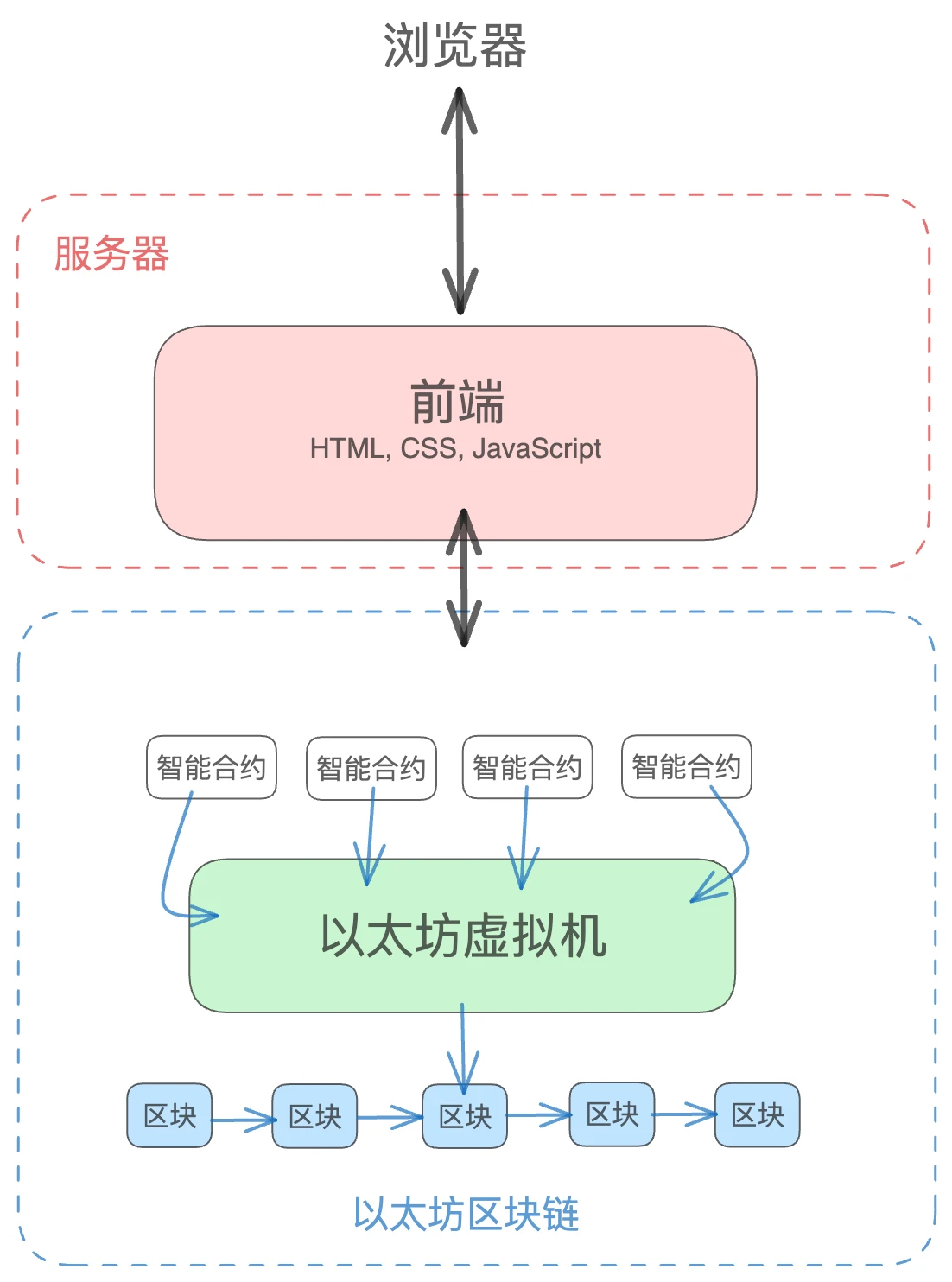
DApps built on the blockchain are fundamentally different from traditional applications. The most significant difference lies in the changing roles of the backend and database. Here, smart contracts play the role of the traditional backend, and the blockchain replaces the traditional database and provides decentralized data storage. The close collaboration between smart contracts and blockchain makes the storage and retrieval of data transparent and difficult to tamper with.
Despite the profound changes in backends and databases, the frontend of decentralized applications has maintained continuity in its traditional role. The user interface is still the bridge for interaction with the application. Every operation of the user, whether it is executing a transaction or submitting a data request, is directly passed to the smart contract through the front end. These smart contracts are deployed on a globally distributed blockchain network and interact with it in real time, ensuring the invariance and openness of each transaction record and contract status.
In fact, the communication between the front end and the smart contract is more complicated than what is shown in the figure, which we will expand on in the following content.
Same: User Interface Development
Based on the above, for front-end engineers with web development experience, user interface development skills are transferable: basic skills such as HTML, CSS and JavaScript continue to play a vital role in the DApp development process; for modern front-end frameworks Proficiency in React or Vue can also significantly improve work efficiency and product quality when building user-friendly and interactive DApp interfaces.
Based on the principles of transparency and trust, many DApps will open source their front-end codes, which also facilitates community members to participate in contributions and code reviews, improving the quality, security and user trust of the applications. For example, the user interface warehouse of decentralized exchange Uniswaphttps://github.com/Uniswap/interface, which can be used as a learning resource for developers to improve their business capabilities.
By the way, the author has recently tried to use generative AI to assist in the development of user interfaces. The more common interaction methods are to upload page screenshots of the design draft or describe the components to be developed through natural language. As far as personal experience is concerned, vercel developedv 0.devIt can basically solve the content and layout implementation of static pages, but if you want to generate code based on screenshots, you still have to make detailed adjustments. Overall, generative AI can improve development efficiency to a certain extent. It should be noted that during use, attention should be paid to the accuracy of the text content recognized by AI. During use, the author occasionally found inconsistencies with the design draft.
Difference: Authentication mechanism and data reading and writing
In DApps, traditional authentication methods such as passwords and tokens are replaced by wallet connections and digital signatures. This requires front-end developers to understand the users authentication mechanism, master the skills to interact with the wallet, and understand how to read and write data from the blockchain network.
Wallet Technology and User Identity Authentication
In DApp, user identity authentication and management methods are fundamentally different from traditional websites. This process is implemented through a blockchain wallet, rather than through a traditional username and password. The wallet address serves as the users unique identifier in the DApp, and users can use the same wallet address to interact with multiple DApps. The wallet contains a pair of key keys: a public key and a private key. The public key (i.e., wallet address) can be shared with others to receive funds, while the private key is confidential and is used to sign transactions and prove ownership of funds.
Front-end developers will integrate the wallet interface in the DApp so that the application can identify and interact with the users wallet. When users try to interact with a DApp, they are asked to connect through their wallet. Connecting a wallet typically involves signing a message proving that the user possesses the private key to that wallet address. MetaMask is one of the most popular blockchain wallets that can be installed as a browser plugin. MetaMask or other wallets can be easily integrated into DApps by using JavaScript libraries like Ethers.js. In addition, tools such as RainbowKit and Web3 Modal also provide easy-to-implement integration solutions, further simplifying the connection process of various mainstream wallets.
Data interaction with blockchain
Front-end developers should be familiar with the process of using fetch or axios to construct and send requests to the API, but in blockchain development, especially when using libraries like web3.js or Ethers.js, additional learning is required. Some core concepts. Before introducing it in detail, let’s compare web3.js or Ethers.js, the two most commonly used JavaScript libraries:

Overall, web3.js has a larger community and richer resources due to its long-standing presence and widespread use, while Ethers.js has gained development momentum due to its modern, lightweight design and cleaner API design The reader’s love. Developers can choose a suitable JavaScript library based on their project needs and personal preferences.
Provider and signer are two core concepts in the interaction between the front end and the blockchain, and they play different roles when interacting.
Provider is an interface connected to a blockchain node, allowing you to read blockchain data. It can be regarded as a query window through which the status of the blockchain can be obtained, such as account balance, transaction data, smart contract status, etc.
Solidity
// web2: Send a GET request directly to the API
const res = await axios.get('
autolink https://some-api.comautolink
');
// web3: Read on-chain data through provider
const provider = ethers.getDefaultProvider('homestead');
const balance = await provider.getBalance("ethers.eth"); // Read account balance
console.log(balance: ${ethers.utils.formatEther(balance)} ETH); // Unit conversion
A Signer is an entity that represents the authority to conduct a transaction and holds the private key required to send the transaction. Simply put, when you need to perform a write operation, such as sending Ether coins or executing smart contract methods, you need a signer.
Solidity
// web2: Send POST request directly to API
const res = await axios.post('
autolink https://some-api.com/autolink
', { name: 'Satoshi' });
// web3: Sign write operations through signer
const signer = provider.getSigner(); // Get signer
// Construct the transaction object and send it through signer
const tx = await signer.sendTransaction({
to: "0xdestination address",
value: ethers.utils.parseEther("1.0")
});
console.log(transaction hash: ${tx.hash}); // The hash can be used to track transactions on the blockchain
In addition to identity verification mechanisms and data reading and writing, front-end developers also need to pay attention to the blockchain transaction model during DApp development, including the transaction life cycle, Gas fees and transaction status processing.
learning route
• Learn the basics of blockchain and Ethereum and understand the fundamentals
•Learn smart contract basics (ABI, methods and properties, events and logs)
https://docs.soliditylang.org/en/latest/index.html
https://www.wtf.academy/en/solidity-start
•Learn wallets and wallet connection mechanisms (provider, signer)
https://docs.ethers.org/v5/api/providers/
https://docs.ethers.org/v5/api/signer/
•Create a page to realize wallet connection and wallet address display
https://docs.ethers.org/v5/getting-started/#getting-started--connecting
•Create a page to interact with the contract on the testnet
https://docs.ethers.org/v5/api/contract/
•Learn the issuance process for ERC 20 and ERC 721 tokens, including approval, transfer and minting processes
https://ethereum.org/en/developers/docs/standards/tokens/erc-20/
Conclusion
Transferable user interface development skills are a unique advantage for front-end developers to switch to Web3. At the same time, the unique innovation of blockchain technology poses challenges to this choice. In this emerging field, the role of front-end development is not limited to technical implementation. By creating a unique and reliable user experience, the front-end can even become a key link in value capture. The author was attracted by the innovative narrative of Web3 from the beginning, started learning with curiosity and interest, and then continued to try and practice, and slowly came to appreciate the charm of blockchain and the potential for change it brings. I hope this article will inspire readers who are interested in trying application development in the Web3 field.